数式設定 (v10.9.0+)
Mermaid は、KaTeX タイプセッターを通して数式のレンダリングをサポートしています。
使用方法
図表内で数式をレンダリングするには、数式を`$$`デリミタで囲みます。
現時点では、以下の図表のみサポートされています。
フローチャート
シーケンス図
レガシーサポート
デフォルトでは、MathMLが数式のレンダリングに使用されます。サポートされていないブラウザのユーザーがいる場合は、設定で`legacyMathML`を有効にすることで、CSSレンダリングにフォールバックできます。ただし、**KaTeXのスタイルシートはバンドルされていないため、独自に提供する必要があります。**
レガシーモード有効時の例(KaTeXのスタイルシートの最新バージョンは、ドキュメントにあります)
html
<!doctype html>
<!-- KaTeX requires the use of the HTML5 doctype. Without it, KaTeX may not render properly -->
<html lang="en">
<head>
<!-- Please ensure the stylesheet's version matches with the KaTeX version in your package-lock -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@{version_number}/dist/katex.min.css"
integrity="sha384-{hash}"
crossorigin="anonymous"
/>
</head>
<body>
<script type="module">
import mermaid from './mermaid.esm.mjs';
mermaid.initialize({
legacyMathML: true,
});
</script>
</body>
</html>レンダリングの違いの処理
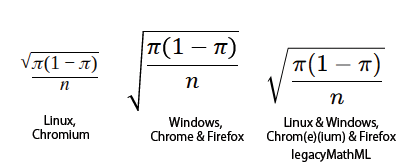
オペレーティングシステム間のデフォルトフォントとブラウザのMathML実装の違いにより、プラットフォーム間で結果に不一致が生じる場合があります。結果の一貫性が重要である場合、または最適なレンダリング結果が必要な場合は、設定で`forceLegacyMathML`を有効にできます。
このオプションでは、MathMLがサポートされていない場合(`legacyMathML`の場合と同様)だけでなく、常にKaTeXのスタイルシートが使用されます。`forceLegacyMathML`のみを設定する必要があることに注意してください。
KaTeXのスタイルシートを含めることに問題がない場合は、ブラウザ内のMathML実装が期待どおりの出力を提供しないシナリオを回避するために、このオプションを有効にすることをお勧めします(下記参照)。