ZenUML
シーケンス図は、プロセスがどのように相互に動作し、どのような順番で動作するかを示すインタラクション図です。
Mermaidは、ZenUMLを使用してシーケンス図をレンダリングできます。ZenUMLは、元のMermaidのシーケンス図とは異なる構文を使用することに注意してください。
構文
参加者
参加者は、このページの最初の例のように暗黙的に定義できます。参加者またはアクタは、ダイアグラムソーステキストの出現順にレンダリングされます。最初のメッセージでの出現順とは異なる順序で参加者を表示したい場合があります。次の手順を実行することで、アクタの出現順序を指定できます。
アノテーター
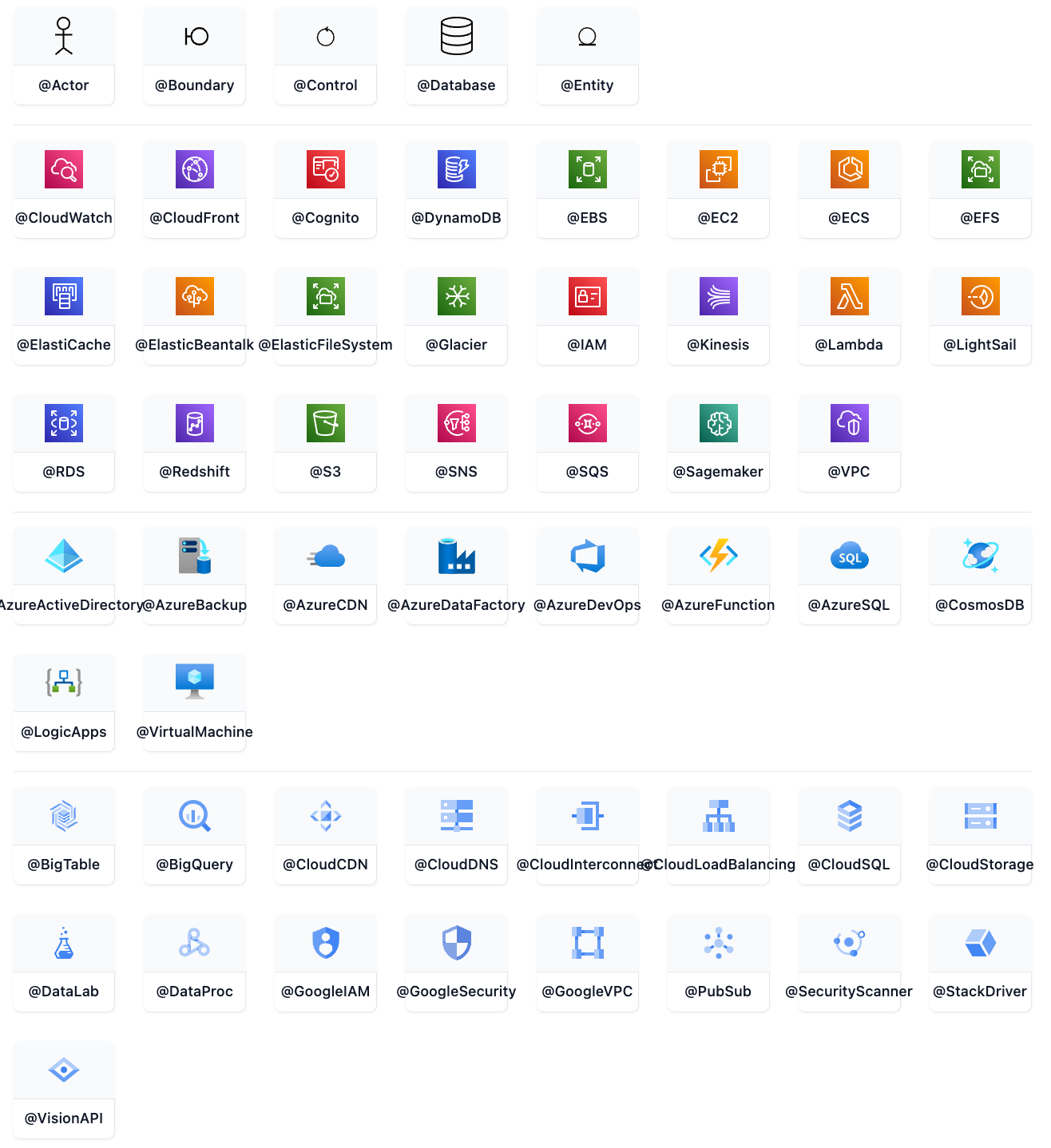
テキスト付きの四角形だけでなく、シンボルを具体的に使用したい場合は、以下のようにアノテーター構文を使用して参加者を宣言できます。
使用可能なアノテーターを以下に示します。
エイリアス
参加者には、便利な識別子と説明的なラベルを付けることができます。
メッセージ
メッセージは次のいずれかになります。
- 同期メッセージ
- 非同期メッセージ
- 作成メッセージ
- 返信メッセージ
同期メッセージ
プログラミング言語の同期(ブロッキング)メソッドと考えることができます。
非同期メッセージ
プログラミング言語の非同期(ノンブロッキング)メソッドと考えることができます。イベントを発生させ、それを忘れます。
作成メッセージ
オブジェクトの作成にはnewキーワードを使用します。
返信メッセージ
返信メッセージを表す方法は3つあります。
3番目の方法@returnはめったに使用されませんが、1レベル上に返したい場合に便利です。
ネスト
同期メッセージと作成メッセージは、{}を使用して自然にネストできます。
コメント
// comment構文を使用して、シーケンス図にコメントを追加できます。コメントは、メッセージまたはフラグメントの上にレンダリングされます。他の場所のコメントは無視されます。Markdownがサポートされています。
以下の例を参照してください。
ループ
ZenUMLダイアグラムでループを表すことができます。これは、次のいずれかの表記法で行います。
- while
- for
- forEach、foreach
- loop
while(condition) {
...statements...
}以下の例を参照してください。
Alt
シーケンス図で代替パスを表すことができます。これは、次の表記法で行います。
if(condition1) {
...statements...
} else if(condition2) {
...statements...
} else {
...statements...
}以下の例を参照してください。
Opt
optフラグメントをレンダリングできます。これは、次の表記法で行います。
opt {
...statements...
}以下の例を参照してください。
並列
並行して実行されているアクションを表示できます。
これは、次の表記法で行います。
par {
statement1
statement2
statement3
}以下の例を参照してください。
Try/Catch/Finally (Break)
フロー内でシーケンスの停止を示すことができます(通常は例外をモデル化するために使用されます)。
これは、次の表記法で行います。
try {
...statements...
} catch {
...statements...
} finally {
...statements...
}以下の例を参照してください。
ライブラリ/ウェブサイトとの統合
Zenumlは、実験的な遅延読み込みと非同期レンダリング機能を使用しており、将来変更される可能性があります。
このメソッドを使用して、zenumlダイアグラムを含むmermaidをウェブページに追加できます。
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
import zenuml from 'https://cdn.jsdelivr.net/npm/@mermaid-js/mermaid-zenuml@0.1.0/dist/mermaid-zenuml.esm.min.mjs';
await mermaid.registerExternalDiagrams([zenuml]);
</script>