ガント図
ガントチャートは、1896年にカロル・アダミエッキによって初めて開発され、1910年代にヘンリー・ガントによって独自に開発された棒グラフの一種で、プロジェクトのスケジュールと、プロジェクトが完了するまでにかかる時間を示します。ガントチャートは、プロジェクトの最終要素とサマリー要素の開始日と終了日間の経過日数を示します。
ユーザーへの注意
ガントチャートは、スケジュールされた各タスクを、左から右に伸びる1つの連続したバーとして記録します。X軸は時間を表し、Y軸は異なるタスクと、それらが完了されるべき順序を記録します.
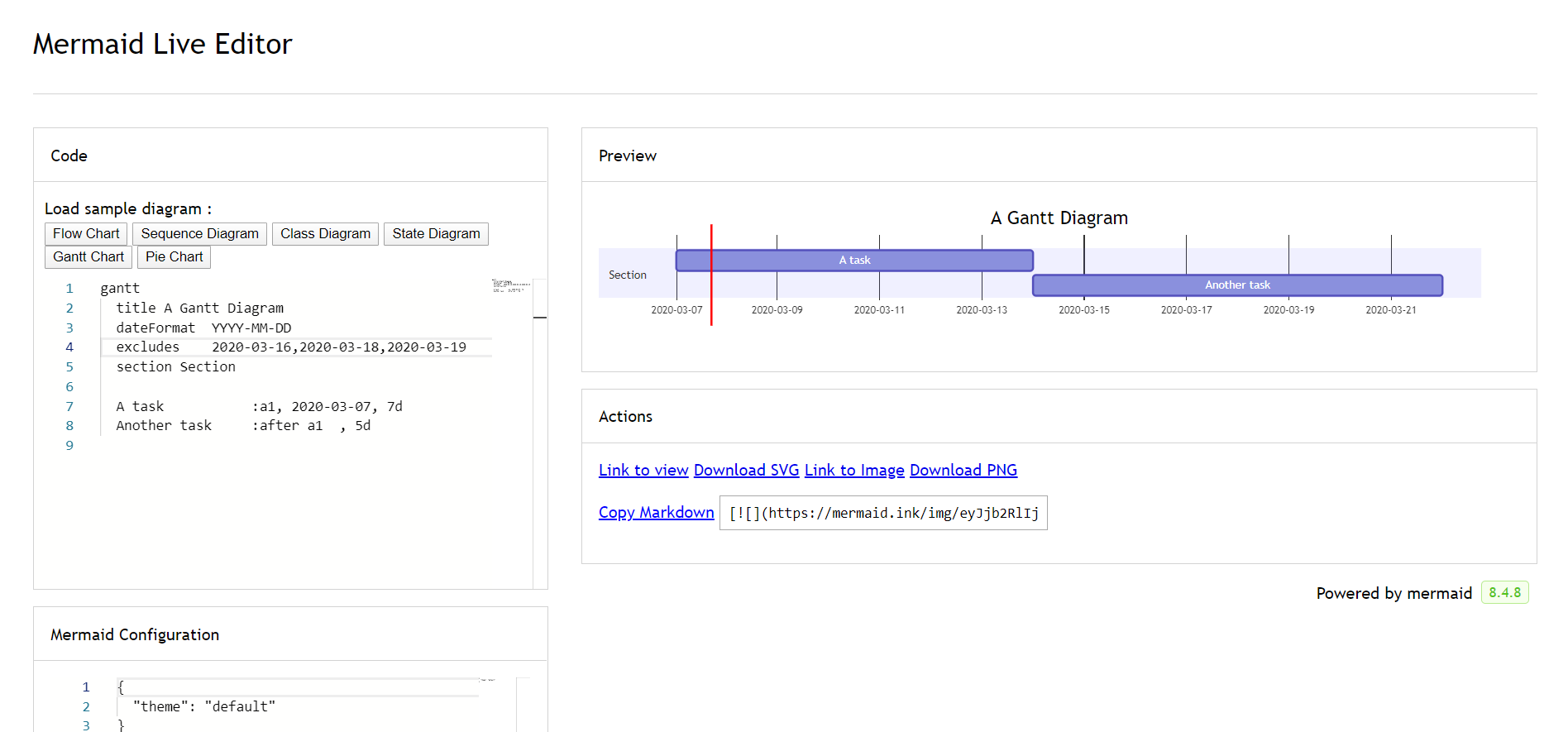
タスクに固有の日付、曜日、または日付の集合が「除外」される場合、ガントチャートは、タスク内にギャップを作成するのではなく、同日数を右に向かって延長することで、これらの変更に対応することに注意することが重要です。ここに示すように 
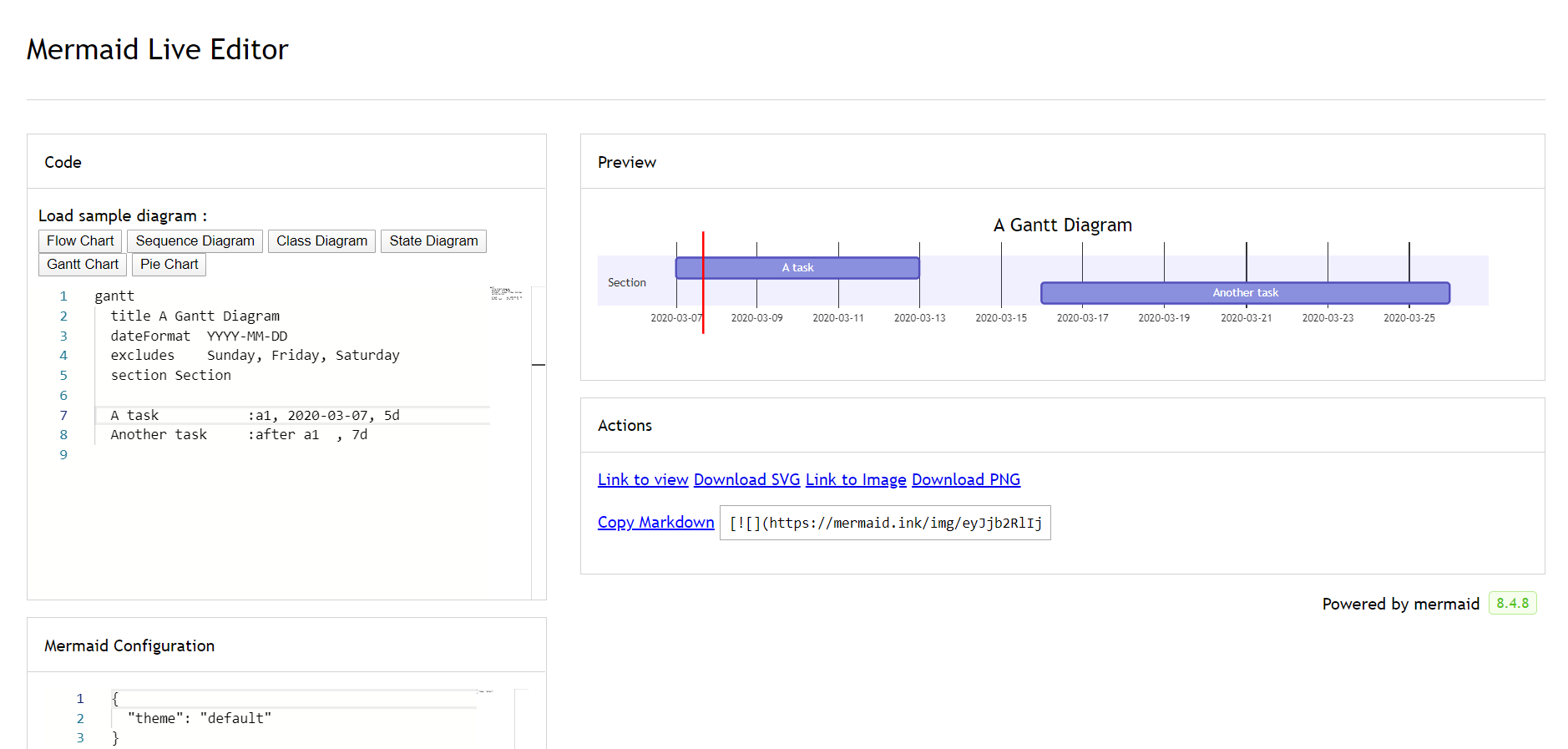
ただし、除外日が連続して開始するように設定された2つのタスクの間にある場合、除外日はグラフィカルにスキップされて空白のままになり、次のタスクは除外日の終了後に開始されます。ここに示すように 
ガントチャートは、プロジェクトが完了するまでにかかる時間を追跡するのに役立ちますが、いくつかの調整を加えることで、「非稼働日」をグラフィカルに表現するためにも使用できます。
Mermaidは、ガント図をSVG、PNG、またはドキュメントに貼り付けることができるMarkDownリンクとしてレンダリングできます。
構文
タスクはデフォルトでシーケンシャルです。タスクの開始日は、デフォルトで先行タスクの終了日になります。
コロン(:)は、タスクのタイトルとメタデータを区切ります。メタデータ項目は、カンマ(,)で区切られます。有効なタグは、active、done、crit、およびmilestoneです。タグはオプションですが、使用する場合は最初に指定する必要があります。タグを処理した後、残りのメタデータ項目は次のように解釈されます
- 項目が1つだけ指定されている場合、タスクがいつ終了するかを決定します。特定の日付/時刻または期間のいずれかを指定できます。期間が指定されている場合、除外を考慮して、タスクの開始日に追加され、タスクの終了日が決定されます。
- 2つの項目が指定されている場合、最後の項目は前のケースと同様に解釈されます。最初の項目は、明示的な開始日/時刻(
dateFormatで指定された形式)を指定するか、after <otherTaskID> [[otherTaskID2 [otherTaskID3]]...]を使用して別のタスクを参照できます。後者の場合、タスクの開始日は、参照されているタスクの最新の終了日に従って設定されます。 - 3つの項目が指定されている場合、最後の2つは前のケースと同様に解釈されます。最初の項目は、
later <taskID>構文を使用して参照できるタスクのIDを示します。
| メタデータ構文 | 開始日 | 終了日 | ID |
|---|---|---|---|
<taskID>, <startDate>, <endDate> | dateformatを使用して解釈されたstartdate | dateformatを使用して解釈された`endDate`` | taskID |
<taskID>, <startDate>, <length> | dateformatを使用して解釈されたstartdate | 開始日 + length | taskID |
<taskID>, after <otherTaskId>, <endDate> | 以前に指定されたタスクotherTaskIDの終了日 | dateformatを使用して解釈された`endDate`` | taskID |
<taskID>, after <otherTaskId>, <length> | 以前に指定されたタスクotherTaskIDの終了日 | 開始日 + length | taskID |
<taskID>, <startDate>, until <otherTaskId> | dateformatを使用して解釈されたstartdate | 以前に指定されたタスクotherTaskIDの開始日 | taskID |
<taskID>, after <otherTaskId>, until <otherTaskId> | 以前に指定されたタスクotherTaskIDの終了日 | 以前に指定されたタスクotherTaskIDの開始日 | taskID |
<startDate>, <endDate> | dateformatを使用して解釈されたstartdate | dateformatを使用して解釈された`endDate`` | 該当なし |
<startDate>, <length> | dateformatを使用して解釈されたstartdate | 開始日 + length | 該当なし |
after <otherTaskID>, <endDate> | 以前に指定されたタスクotherTaskIDの終了日 | dateformatを使用して解釈された`endDate`` | 該当なし |
after <otherTaskID>, <length> | 以前に指定されたタスクotherTaskIDの終了日 | 開始日 + length | 該当なし |
<startDate>, until <otherTaskId> | dateformatを使用して解釈されたstartdate | 以前に指定されたタスクotherTaskIDの開始日 | 該当なし |
after <otherTaskId>, until <otherTaskId> | 以前に指定されたタスクotherTaskIDの終了日 | 以前に指定されたタスクotherTaskIDの開始日 | 該当なし |
<endDate> | 先行タスクの終了日 | dateformatを使用して解釈された`endDate`` | 該当なし |
<length> | 先行タスクの終了日 | 開始日 + length | 該当なし |
until <otherTaskId> | 先行タスクの終了日 | 以前に指定されたタスクotherTaskIDの開始日 | 該当なし |
情報
キーワードuntilのサポートは、(v10.9.0+)で追加されました。これは、他の特定のタスクまたはマイルストーンが開始されるまで実行されているタスクを定義するために使用できます。
簡単にするために、テーブルにはafterキーワードでリストされている複数のタスクの使用法は示されていません。使用方法と解釈方法の例を次に示します
タイトル
titleは、ガントチャートの上部に表示され、チャート全体を説明する*オプション*の文字列です。
除外
excludesは、YYYY-MM-DD形式の特定の日付、曜日( "sunday")、または "weekends" を受け入れる*オプション*属性ですが、 "weekdays" という単語は受け入れません。これらの日付はグラフにマークされ、タスクの期間計算から除外されます。つまり、タスクの期間中に除外日がある場合、コードで指定された期間を確保するために、「スキップされた」日数がタスクの最後に追加されます。
週末(v\11.0.0+)
週末を除外する場合、週末を金曜日と土曜日、または土曜日と日曜日のいずれかに設定できます。デフォルトでは、週末は土曜日と日曜日です。週末の開始日を定義するには、新しい行に*オプション*属性weekendを追加し、その後にfridayまたはsaturdayを追加できます。
セクションステートメント
チャートをさまざまなセクションに分割できます。たとえば、開発やドキュメントなど、プロジェクトのさまざまな部分を分離するためです.
そのためには、行をsectionキーワードで開始し、名前を付けます。(チャート全体のタイトルとは異なり、この名前は*必須*であることに注意してください。)
マイルストーン
図にマイルストーンを追加できます。マイルストーンは、特定の瞬間を表し、キーワードmilestoneによって識別されるため、タスクとは異なります。マイルストーンの使用方法の例を以下に示します。お気づきかもしれませんが、マイルストーンの正確な位置は、マイルストーンの初期日付とタスクの「期間」によって次のよに決定されます:*初期日付*+ *期間*/ 2。
日付の設定
dateFormatは、ガント要素の日付**入力**の形式を定義します。これらの日付がレンダリングされたチャート**出力**でどのように表されるかは、axisFormatによって定義されます。
入力日付形式
デフォルトの入力日付形式はYYYY-MM-DDです。カスタムのdateFormatを定義できます。
dateFormat YYYY-MM-DD次の書式設定オプションがサポートされています
| 入力 | 例 | 説明 |
|---|---|---|
YYYY | 2014 | 4桁の年 |
YY | 14 | 2桁の年 |
Q | 1..4 | 四半期。月を四半期の最初の月に設定します。 |
M MM | 1..12 | 月の番号 |
MMM MMMM | 1月..12月 | dayjs.locale()で設定されたロケールでの月の名前 |
D DD | 1..31 | 月の日 |
Do | 1日..31日 | 序数付きの月の日 |
DDD DDDD | 1..365 | 年の日 |
X | 1410715640.579 | Unixタイムスタンプ |
x | 1410715640579 | Unixミリ秒タイムスタンプ |
H HH | 0..23 | 24時間制 |
h hh | 1..12 | a Aと組み合わせて使用される12時間制。 |
a A | 午前/午後 | 午前または午後 |
m mm | 0..59 | 分 |
s ss | 0..59 | 秒 |
S | 0..9 | 10分の1秒 |
SS | 0..99 | 100分の1秒 |
SSS | 0..999 | 1000分の1秒 |
Z ZZ | +12:00 | UTCからのオフセット(+-HH:mm、+-HHmm、またはZ) |
詳細:https://dayjs.dokyumento.jp/docs/en/parse/string-format/
軸の出力日付形式
デフォルトの出力日付形式はYYYY-MM-DDです。2020年の第1四半期の場合は2020-Q1のように、カスタムのaxisFormatを定義できます。
axisFormat %Y-%m-%d次の書式設定文字列がサポートされています
| フォーマット | 定義 |
|---|---|
| %a | 曜日名の省略形 |
| %A | 曜日名のフルネーム |
| %b | 月名の省略形 |
| %B | 月名のフルネーム |
| %c | 日付と時刻(「%a%b%e%H:%M:%S%Y」として) |
| %d | ゼロパディングされた月の日付(10進数)[01,31] |
| %e | スペースパディングされた月の日付(10進数)[1,31]。%_dと同等 |
| %H | 時(24時間制)(10進数)[00,23] |
| %I | 時(12時間制)(10進数)[01,12] |
| %j | 10進数での年間通算日 [001,366] |
| %m | 10進数での月 [01,12] |
| %M | 10進数での分 [00,59] |
| %L | 10進数でのミリ秒 [000, 999] |
| %p | AMまたはPM |
| %S | 10進数での秒 [00,61] |
| %U | 10進数での年間週番号(日曜始まり) [00,53] |
| %w | 10進数での曜日 [0(日曜日),6] |
| %W | 10進数での年間週番号(月曜始まり) [00,53] |
| %x | 日付、"%m/%d/%Y" の形式 |
| %X | 時刻、"%H:%M:%S" の形式 |
| %y | 10進数での世紀を含まない年 [00,99] |
| %Y | 10進数での世紀を含む年 |
| %Z | タイムゾーンオフセット、例:"-0700" |
| %% | リテラル文字 "%" |
詳細はこちら: https://github.com/d3/d3-time-format/tree/v4.0.0#locale_format
軸目盛 (v10.3.0以降)
デフォルトの出力目盛は自動です。`tickInterval` を `1day` や `1week` のようにカスタマイズできます。
tickInterval 1dayパターンは次のとおりです。
/^([1-9][0-9]*)(millisecond|second|minute|hour|day|week|month)$/;詳細はこちら: https://github.com/d3/d3-time#interval_every
週ベースの `tickInterval` は、デフォルトで日曜日から週が始まります。`tickInterval` を開始する別の曜日を指定する場合は、`weekday` オプションを使用します。
警告
`millisecond` と `second` のサポートは v10.3.0 で追加されました。
コンパクトモードでの出力
コンパクトモードでは、同じ行に複数のタスクを表示できます。コンパクトモードは、先行するYAML設定を介してグラフの表示モードを設定することにより、ガントチャートで有効にすることができます。
コメント
ガントチャート内には、パーサーによって無視されるコメントを入力できます。コメントは、独自の行に記述し、`%%`(パーセント記号2つ)で始める必要があります。コメントの開始から次の改行までのテキストは、ダイアグラム構文を含め、すべてコメントとして扱われます。
スタイリング
ガントダイアグラムのスタイリングは、いくつかのCSSクラスを定義することによって行われます。レンダリング中に、これらのクラスは src/diagrams/gantt/styles.js にあるファイルから抽出されます。
使用されるクラス
| クラス | 説明 |
|---|---|
| grid.tick | グリッド線のスタイリング |
| grid.path | グリッドの境界線のスタイリング |
| .taskText | タスクテキストのスタイリング |
| .taskTextOutsideRight | アクティビティバーの右側を超えるタスクテキストのスタイリング |
| .taskTextOutsideLeft | アクティビティバーの左側を超えるタスクテキストのスタイリング |
| todayMarker | 「今日マーカー」の切り替えとスタイリング |
サンプルスタイルシート
.grid .tick {
stroke: lightgrey;
opacity: 0.3;
shape-rendering: crispEdges;
}
.grid path {
stroke-width: 0;
}
#tag {
color: white;
background: #fa283d;
width: 150px;
position: absolute;
display: none;
padding: 3px 6px;
margin-left: -80px;
font-size: 11px;
}
#tag:before {
border: solid transparent;
content: ' ';
height: 0;
left: 50%;
margin-left: -5px;
position: absolute;
width: 0;
border-width: 10px;
border-bottom-color: #fa283d;
top: -20px;
}
.taskText {
fill: white;
text-anchor: middle;
}
.taskTextOutsideRight {
fill: black;
text-anchor: start;
}
.taskTextOutsideLeft {
fill: black;
text-anchor: end;
}今日マーカー
現在日付のマーカーをスタイルしたり、非表示にしたりできます。スタイルを設定するには、`todayMarker` キーの値を追加します。
todayMarker stroke-width:5px,stroke:#0f0,opacity:0.5マーカーを非表示にするには、`todayMarker` を `off` に設定します。
todayMarker off設定
ガントダイアグラムをレンダリングするためのマージンを調整できます。
これは、設定オブジェクトの `ganttConfig` 部分を定義することによって行われます。CLIの使い方は、mermaidCLI ページに記載されています。
mermaid.ganttConfig は、設定パラメータを含む JSON 文字列または対応するオブジェクトに設定できます。
mermaid.ganttConfig = {
titleTopMargin: 25, // Margin top for the text over the diagram
barHeight: 20, // The height of the bars in the graph
barGap: 4, // The margin between the different activities in the gantt diagram
topPadding: 75, // Margin between title and gantt diagram and between axis and gantt diagram.
rightPadding: 75, // The space allocated for the section name to the right of the activities
leftPadding: 75, // The space allocated for the section name to the left of the activities
gridLineStartPadding: 10, // Vertical starting position of the grid lines
fontSize: 12, // Font size
sectionFontSize: 24, // Font size for sections
numberSectionStyles: 1, // The number of alternating section styles
axisFormat: '%d/%m', // Date/time format of the axis
tickInterval: '1 week', // Axis ticks
topAxis: true, // When this flag is set, date labels will be added to the top of the chart
displayMode: 'compact', // Turns compact mode on
weekday: 'sunday', // On which day a week-based interval should start
};設定可能なパラメータ:
| パラメータ | 説明 | デフォルト値 |
|---|---|---|
| mirrorActor | ダイアグラムの上部だけでなく下部にもアクターをレンダリングするかどうかを切り替えます | false |
| bottomMarginAdj | グラフの終了位置を調整します。CSSで幅の広い境界線スタイルを使用すると、不要なクリッピングが発生する可能性があるため、この設定パラメータが存在します。 | 1 |
インタラクション
タスクにクリックイベントをバインドできます。クリックすると、JavaScriptコールバックが実行されるか、現在のブラウザタブでリンクが開かれます。**注**: この機能は `securityLevel='strict'` を使用している場合は無効になり、 `securityLevel='loose'` を使用している場合は有効になります。
click taskId call callback(arguments)
click taskId href URL- taskId はタスクのIDです
- callback は、グラフを表示するページで定義された JavaScript 関数の名前です。他の引数が指定されていない場合、関数は taskId をパラメータとして呼び出されます。
初心者向けヒント - html コンテキストでのインタラクティブリンクを使用した完全な例
<body>
<pre class="mermaid">
gantt
dateFormat YYYY-MM-DD
section Clickable
Visit mermaidjs :active, cl1, 2014-01-07, 3d
Print arguments :cl2, after cl1, 3d
Print task :cl3, after cl2, 3d
click cl1 href "https://mermaidjs.github.io/"
click cl2 call printArguments("test1", "test2", test3)
click cl3 call printTask()
</pre>
<script>
const printArguments = function (arg1, arg2, arg3) {
alert('printArguments called with arguments: ' + arg1 + ', ' + arg2 + ', ' + arg3);
};
const printTask = function (taskId) {
alert('taskId: ' + taskId);
};
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>